Dreamweaver创建简单的html页面的详细教程
时间:2023-06-02 16:16:41 来源: 人气:
Dreamweaver怎么创建简单的html页面并保存?Dreamweaver中怎么简单建立一个html格式的网页文件,其实很简单,在建立页面的时候选择html就可以了,下面小编就把Dreamweaver创建简单的html页面的详细教程分享给大家!
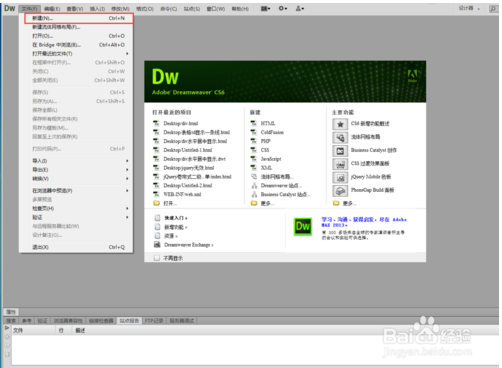
1.打开Dreamweaver软件,点击文件菜单下的新建,也可以按快捷键Ctrl+n。如图

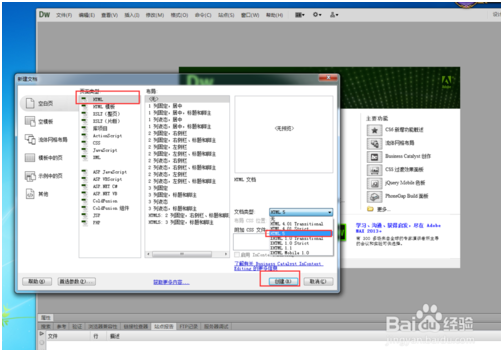
在弹出的对话框中选择页面类型为:html,文档类型选择html5后点击创建按钮。如图:

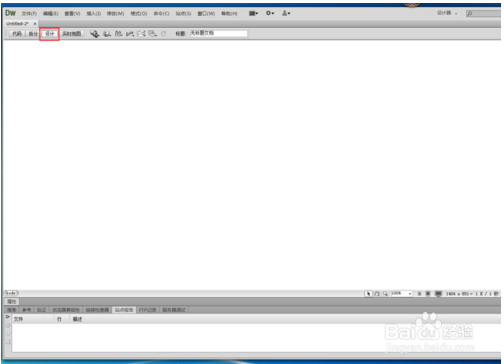
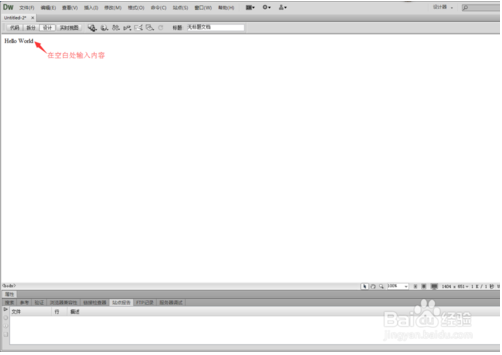
在新建的html页面中点击菜单栏下的设计按钮。如图:

在页面空白处输入需要显示的信息。如图:

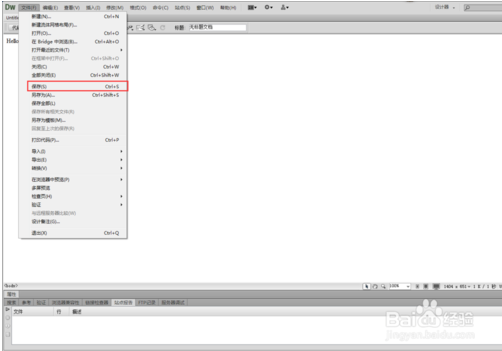
输入好信息后点击菜单栏的文件下的保存,或者是按快捷键Ctrl+s

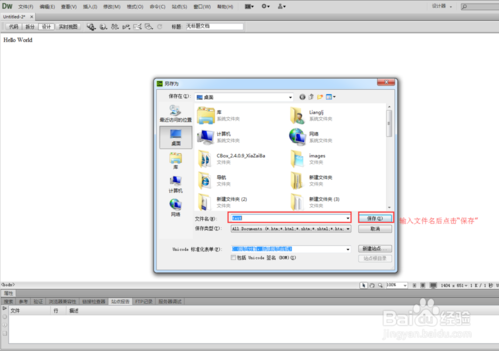
在弹出的保存对话框中选择要保存的位置后,输入保存的html名字,然后点击保存

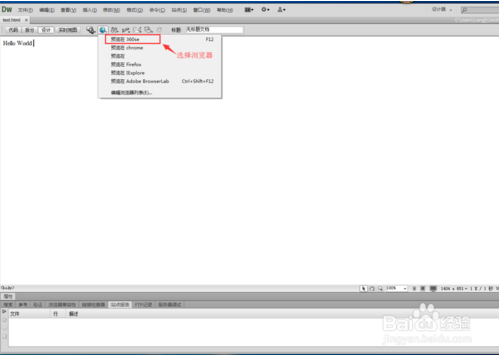
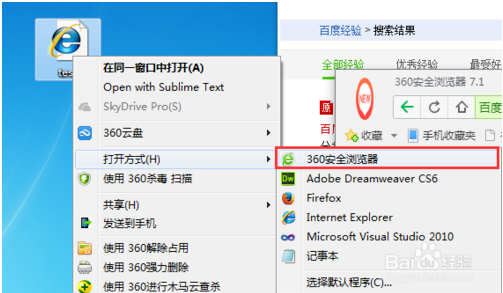
回到Dreamweaver页面选择要预览的软件,或者直接打开已保存的文件。如图:


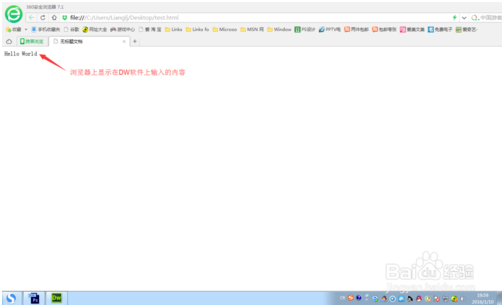
浏览器显示html页面输入的信息。如图:

今天的Dreamweaver创建简单的html页面的详细教程就到这里了,大家有什么疑问或是建议,欢迎在评论区内留言交流。
相关推荐
教程资讯
软件教程排行
- 1 Autocad 2014 注册机破解教程(Autocad 2014激活步骤)
- 2 MathType v7.1.2安装破解激活图文详细教程
- 3 Office 365 如何永久激活?Office 365 永久激活教程
- 4 CAD2018注册机激活码(CAD2018 64位 使用方法)
- 5 AO3官方网页版登录链接是哪个?| 2025 AO3官方网页版及中文版链接登录入口
- 6 六款模拟器告诉你哪款模拟器最好用
- 7 photoshop 7.0 绿色版下载安装及激活教程(附序列号)
- 8 拼多多如何看总共消费多少钱
- 9 抖音删除的聊天记录怎么恢复?怎么恢复抖音的聊天记录?
- 10 电脑小技巧—360安全卫士卸载不掉怎么办?教你如何卸载